
Actually we use some pages like a desktop programs, Webmail as mail clients, some flavour of offices, dictionaries, etc...
But this web software hasn't enough features, functions, menus, etc as the desktop option, in some cases because a free web apps has advertisements and you must see it.
But we can solve these problems and program repetitive task, modify the showed text, appearance...
I've used two tools Chickenfoot and GreaseMonkey accompanied by our dear Firefox and a bit of Javascript knowledge (useful in pages with Javascript).
Our code or actions are transparent to the web server, however our code can interact with the web app, sending forms with our values, going links, opening new windows,...
Our code need to locate the html or Javascript code to interact with it, for it we can use DOM(Document Object Model) or XPath.
Chikenfoot
Greasemonkey
Mozilla Developer Centre:Javascript
Example of Chickenfoot code and a useful real case :
CF find all the "expand" links and click'em all
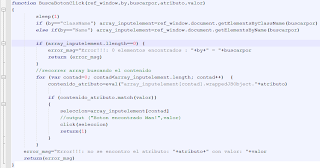
Example of Javascript function used in Chickenfoot:
Chickenfoot have functions to locate elements in a web page, such as find() but many times we must use javascript to locate the elements, so we should the following functions:
array=ref_window.document.getElementsByClassName(buscarpor) array=ref_window.document.getElementsByName(buscarpor)
Other positive thing about Chickenfoot vs Greasemonkey is access to local files (maybe it is insecure but it is so easy and useful for me):
include ("fileio.js")
if (exists(file_origen)) {
contenido=read(file_origen)
}
else output("ERROR !!!! fichero no existe")
How to use JQuery
include("D:\\temp\\jquery-1.7.2.js")
$ = window.$;
jQuery = window.jQuery;
jQuery('.ppm_filter_expand').click()
$('.ppm_filter_expand').click()



No hay comentarios:
Publicar un comentario